悩める Web スクレイパーのための一冊 - 技術評論社『Python クローリング & スクレイピング』
このたび、縁あって『加藤耕太 (2016). Python クローリング & スクレイピング データ収集・解析のための実践開発ガイド, 技術評論社』(以下、本書) を恵贈賜りました。
著者並びに出版社の皆様にお礼とご慰労をかねまして、僭越ながら本エントリにて一読後のレビューを掲載いたします。

Pythonクローリング&スクレイピング -データ収集・解析のための実践開発ガイド-
- 作者: 加藤耕太
- 出版社/メーカー: 技術評論社
- 発売日: 2016/12/16
- メディア: 大型本
- この商品を含むブログを見る
なお読者の益となるようなるべく公正な目線でレビューします。掲載されているコードの厳密な正確性については本レビューの対象外とします。
総評
体系的に「スクレイピングとは」「クローラーとは」について学ぶにはとてもよい書籍です。本書の優れているところは、特に基礎編ともいえる前半部分で、ある事柄を説明するにあたり前提となる事柄をできるだけ丁寧に解説しているところです。
エラーハンドリングや取得先のデータ構造が変わってしまった場合の対応など、継続的に運用しないと見えてこない "悩み" とその対策がナレッジとして紹介されていることも「実践開発」という副題に則しています。
本書は、最初により原始的な方法 (e.g. UNIXコマンドによるデータ取得) を説明した上で、中盤以降で高度なライブラリ (e.g. Requests) を紹介する流れを取っています。これはおそらく、Python やそのライブラリの便利さを読者に実感させるという意図によるものだと思います。
通読することで、Python に限らない一般的な Webリソースの活用の手段を学べるとともに、実運用に耐えうるクローラーシステムを Python で開発するための前提知識を得られるでしょう。
こんな人に特におすすめ
以下の要望をお持ちの方には特におすすめできます。
- Webスクレイピングやクローラーについて基礎から応用までしっかり学びたい。
- 一度 〜 数回のデータ収集ではなく継続的にデータを収集するクローラーを開発、運用したい。
以下の方は、本書の内容が自分に合っているか確認してから購入するとよいかも知れません。
- とにかく最短で Web ページのスクレイピングを行いたい。いますぐにだっ!
- 特定のパッケージを使うことがすでに決まっていて (e.g. Beautiful Soup)、その範囲に限定した知識を得たい。
- ただし Scrapy については相応に誌面が割かれているのでこの限りではありません。
ある程度予備知識がある状態で、クローリングとスクレイピングの要所を掴みたいという方にとっては冗長と感ぜられる章も存在するでしょう。この理由は、本書が対象としている技術を体系的に取り扱っているためであり、本書の欠点ではありません。
続いて各章毎に簡単にレビューしていきます。
第1章 クローリング・スクレイピングとは何か
1章では、そもそもクローリング・スクレイピングとはなにか、というトピックについて、Python すら用いず解説がはじまります。
wgetコマンドによるデータの取得cutやgrep、sedコマンドによるデータの抽出や加工
各種コマンドの扱いに馴染みのない方は目を通してみるとよいでしょう。そうでない方は飛ばしてしまって差し支えない章です。
第2章 Python ではじめるクローリング・スクレイピング
2章の冒頭で Python のインストールや venv による環境構築、Python 自体のデータ構造や文法に関する最低限の解説があります。Python の標準ライブラリである urllib を使ったデータの取得と、re を使った正規表現によるスクレイピングの方法が紹介されています。
実際、この組み合わせは実用的ではないのですが、高度なパッケージの用法に移る前に前提となる知識を解説するという目的で取り扱われているのだと思います。
第3章 強力なライブラリの活用
3章は Python に明るいユーザーにとっては想像がつくであろう、Requests や Beautiful Soup、lxml といった定番の 3rd パーティパッケージが登場します。これらのパッケージを使って、あらためて HTML をスクレイピングするという構成です。
前章で正規表現による不都合を感じた読者は便利さを体験できる章であると思います。
また、本書からデータベースの扱いも始まり、MySQL および MongoDB の導入方法の解説があります。
データベースについては、本書では macOS ならびに Ubuntu に直接インストールする方法が取られているのですが、Docker の利用がより手軽かなと思いました。ただし本書の構成からすると、Docker を採用するには「Docker とは」という項目について紙面を割く必要が生じるため、見送ったのかなという気もします。Docker の知識がさほどなくても、Kitematic を利用すれば GUI で簡単に導入できますので利用を検討してみるとよいでしょう。
また、そもそもデータベースではなく CSV (TSV など含) ファイルとして保持しておけばよいという考え方もあります。僕の場合なんらかデータを収集する場合は概ね CSV ファイルにしておいて、データの抽出や並べ替え、集計などの操作を行いたい場合には pandas に読み込んで処理しています。もちろんこれはデータをどう管理したいかということに依ります。個人で気軽に扱いたいのであれば別途ツールの導入の必要ない CSV もよいと思います。
第4章 実用のためのメソッド
4章は実際運用するにあたって考慮すべきポイントがまとめられた章です。
特筆すべきは著作権について触れられている点でしょうか。(あくまで法律の専門家ではない者の見解であると前置きしつつ) 読者にこの点を喚起するのは適切であるように思います。
後半はエラーハンドリングや、クローリング先のデータ構造が変わってしまった場合の対処などが解説されています。
アドホックにデータを収集して終わり、というケースでは HTML構造の変化に遭遇することはないのですが、クローラーを一定期間運用していると、突然データが収集できなくなるとういことはありがちです。REST API などと違いフォーマルな仕様が提供されない Web スクレイピングにおいては、最初からある程度 robust な設計にしておくことが大切ですね。
第5章 クローリング・スクレイピングの実践とデータの活用
5章は、Wikipedia や Twitter のデータ、財務省が公開している国債金利データなどを扱う内容です。いわゆる「オープンデータ」についても言及があります。Python パッケージという観点では、あらたに pandas と matplotlib が登場します。
5章については、自分の用途と合致する例がある箇所を重点的に読むのに適した構成です。「実践」と称されているとおり、この章から情報量が一気に増えます。1つ1つの要素技術を詳しく解説するというよりも、さまざまな用途を想定しより多くのアプローチを紹介するという方針のように見えます。
JavaScript の解釈が必要な場合の手段として Selenium と PhantomJS の利用が主たるものとして紹介されています。
僕自身この領域はさほど馴染みがないので調べて見たところ、いわゆる Headless ブラウザやレンダリングエンジンの関連ライブラリ・パッケージがまとめられている GitHub のレポジトリがありましたので以下に掲載します。
本書の内容含め勉強になりました。
第6章 フレームワーク Scrapy
6章はおまちかね (?) の Scrapy を解説する章です。
Beautiful Soup でお手軽な クローラーシステムを作ったことはあるけれども Scrapy までは手が出せていない、というユーザーは一定数いるように感じます。 本章で、Scrapy の実装や設定についてひととおり解説がありますので、実は Scrapy を重点的に知りたい方にもこの書籍はおすすめできます。
ちなみに Scrapy が Python 3 に正式に対応したのは 2016年5月でしたが、執筆時期を考えるとぎりぎりのタイミングだったでしょうか*1。
本書中の Scrapy のサンプルコードは複雑ではない Class と Method を使った例ですので写経は容易です。データが欠損していそうなときを想定したハンドリングにも言及があります。こうした Tips が含まれているあたり実用的でいいですね。
6章の後半部分は Elasticsearch の活用や、OpenCV を使った画像解析に話題が及びます。ケースとしては非常に面白いのですが、Scrapy とは独立した話でもあるので、関心のある読者は目を通すとよいでしょう。
第7章 クローラーの継続的な運用・管理
最終章となる7章では、クローラーシステムの実行環境とその運用に関するトピックを扱っています。実行環境の1例として Amazon Web Service の EC2 が選択されています。サーバーへのデプロイ方法や、サーバー上での Python 環境の構築などについても解説に含まれます。
また、cron からメールを通知してみるという例の中で、Postfix (いわゆる SMTPサーバー) が登場します。
Postfix について、システム通知という限られた用途で Postfix のようなミドルウェアを運用・保守していくことは費用対効果がよくないと思いますので、メール通知が必要なのであれば Python スクリプト内から Amazon SES のような外部の SMTP サーバーを利用するのが無難だと考えています*2。あるいは、ジョブ実行を管理している何らかのツール (e.g. Rundeck) に委ねるか、ログ監視系のサービスやツールでエラーログを拾うなどするのも一案だと思います。
クローリング処理とスクレイピング処理を疎結合にするための手段として、Message Queue (以下、MQ) を介したジョブのコントロール方法が解説されています。具体的には Redis を MQ のデータストアとして採用しています。
システムに MQ を採用すること自体に少しハードルを感じる読者もいるのではないかと想像します。本書では図解付きで MQ の動作を解説しており分かりやすい内容になっています。別解として Amazon SQS の紹介もありますので手に馴染みそうなほうに挑戦してみてもよいでしょう。
AWS Lambda の登場以後、クローラーシステムの実行環境としていわゆる Serverless Architecture に分類されるクラウドサービスを活用するケースも見られるようになってきました*3。本書ではそうした環境については触れられていませんが、ここまでで得られた知識は他の環境においても充分活かせるものと思われます。
まとめ
本文中にも pandas や matplotlib など PyData*4 関連パッケージの利用例がありますが、クローラー開発が行えるばかりでなくその後のデータ分析のフェーズまで単一の言語で完遂できる Python の便利さを改めて感じる書籍でもありました。
Web サイトのスクレイピング、クローリング自体は古典的な試みです。近年はデータを分析したいという目的があって、必要なデータソースを収集するために当該技術が必要になるというケースが多くなってきているようです。関連技術の勉強会やハンズオンはとても盛況だと聞いています。注目の高まるクローラー開発技術ですが、システムとしては単純なバッチ処理よりも考慮事項が多く、実装者や運用者の悩みの種にもなりがちです。
本書は、クローリングとスクレイピング技術について順を追って学ぶことができ、実運用を見据えたいくつかの示唆を得られる構成になっています。クローラー運用に悩みを抱えている方にも、スクレイピング技術についてじっくり学びたい方にもおすすめの一冊です。
関連するかも知れない書籍
スクレイピングのまえに Python 勉強しなきゃ、という方向け。

- 作者: 辻真吾
- 出版社/メーカー: 技術評論社
- 発売日: 2010/04/24
- メディア: 大型本
- 購入: 19人 クリック: 199回
- この商品を含むブログ (55件) を見る
拙著 (共著) で恐縮ですが、Python の豊かなライブラリたちはクローラーと組み合わせて活用できるはず。

- 作者: 池内孝啓,鈴木たかのり,石本敦夫,小坂健二郎,真嘉比愛
- 出版社/メーカー: 技術評論社
- 発売日: 2015/10/17
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (1件) を見る
Redash の次にくるのは superset!! - Airbnb 謹製の BI ツールが OSS で
Redash (re:dash) 流行ってますね。
最近 Github をにわかに賑わせている OSS が superset です。
superset とは
公式説明によると
data exploration platform
とのことですが、僕の感覚的にはこれはつまり、いわゆる Business Intelligence (以下 BI) Tool です。そう、Tableau のような。
- OSS (Apache 2.0)
- サーバーサイドは Python で書かれている
- Flask や pandas、SQLAlchemy などを利用
- さまざまなデータソースに対応 (MySQL, Redshift、SparkSQL など)
- グラフ描画の種類が豊富
- Role や Permission についてある程度細かく設定可能
- Airbnb Engineering チーム謹製
superset ざっと見
インストール方法は公式ドキュメントのとおりです。
あるいは Docker image を利用します。

初期設定をすませて、SQLite 上に展開されているサンプルデータセットを使ったダッシュボードにアクセスしてみると

ふぁっ!? (二度見

ふぁー (椅子からすべり落ちる
...
ごく簡単な利用方法としては、対象のデータソース (最も単純な場合、データーベースの中の1テーブル) を選択し、Filter や Group By 対象のカラムを選択し、描画したいグラフのパターンを選択してグラフを生成します。
例えば以下は、サンプルデータセットの誕生日データの円グラフです。

グラフの種類を選択できます。

棒グラフに変更。

謎の Words Cloud。

SQL 記述の支援ツールもついていて、クエリ結果はその場で確認できます。

Redash の違いと superset の可能性
superset をまだ使い込んでいるわけではないうえでの感想である点をご了承ください。
印象としては、Redash はなにはともあれ SQL が起点だったのに対して、superset は GUI でできることが非常に多いです。視覚表現も豊かで (実用度はさておき) 楽しくなるようなダッシュボードを組み立てられます。
重複する部分もあるとは思うのですが、
- Redash: いちど SQL から組み立てた指標とグラフを定期的にモニタリングしていくのに便利
- superset: Filter や Group By をいじりながら、インタラクティブにデータを探索してくのに便利
という使い分けになるのかなぁという気がしています。
サービスやプロダクトの改善のために社内でダッシュボードを構築する気運は高まるいっぽうです。BI 界隈の動きとしては、ここ数年勢いの止まらない Tableau の他にも、Google Data Studio や Amazon QuickSight など大型のツールも登場してきています。
superset は OSS ということもあり、社内ダッシュボード構築をまず始めてみるにはこれでいいのでは!? と思わせるようなインパクトがあります。
流行ると思います。

IPythonデータサイエンスクックブック ―対話型コンピューティングと可視化のためのレシピ集
- 作者: Cyrille Rossant,菊池彰
- 出版社/メーカー: オライリージャパン
- 発売日: 2015/12/25
- メディア: 大型本
- この商品を含むブログ (1件) を見る

- 作者: Jenny Zhang
- 出版社/メーカー: Packt Publishing
- 発売日: 2017/01/05
- メディア: Kindle版
- この商品を含むブログを見る
Swagger 定義ファイルから そこそこいい感じの静的 REST API ドキュメント作成する
REST API のドキュメンテーションはサービス開発における課題として認知されており、解決に向け近年さまざまな試みが行われています。OPEN API および Swagger はその有力な動きの1つです。
長いものには巻かれろ (?) ということで、今回は Swagger 定義ファイルをベースとした REST API ドキュメントの生成方法をまとめます。
結論
swagger2markup-cli と asciidoctor を組み合わせて HTML ファイルを生成するのがよさそうです。
課題の共有
Swggger 定義ファイルからドキュメントを生成する手順はいくつか存在します。
- swagger-ui を利用する
- swagger-codegen で HTML を出力する
swagger-ui はリッチで美しいドキュメントを提供してくれます。しかしインタラクティブな API ドキュメントが必要ない場合、ドキュメント公開のためだけに Node アプリケーションの動作環境を維持しておくことはやや気が重く、できれば静的ファイルとして配置しておきたいところです。
そこで、swagger-codegen の利用が検討できます。
swagger-codegen は、Swagger 定義ファイルからサーバーサイド / クライアントのコードを出力するためのものですが、HTML 形式のドキュメントも出力できたりします。
swagger-codegen generate -i sample.yaml -l html -o output/
しかしながら、インターネットの歴史と伝統のかほりがほのかに醸し出される成果物となっており、このままでは公開しがたい感が否めません。

swagger-codegen で HTML を出力する場合、テンプレートを指定できます。選択肢としては、多少モダンな htmlDocs2 を指定するか、テーマを作成するかです。
今回は swagger-codegen による HTML出力以外のカジュアルな選択肢が必要な状況であるとして、話を進めます*1。
手順
そこそこいい感じの静的 API ドキュメント生成の手順は以下のとおりです。
- Swagger 定義ファイルから Asciidoc を生成する
- Asciidoc から HTML ファイルを生成する
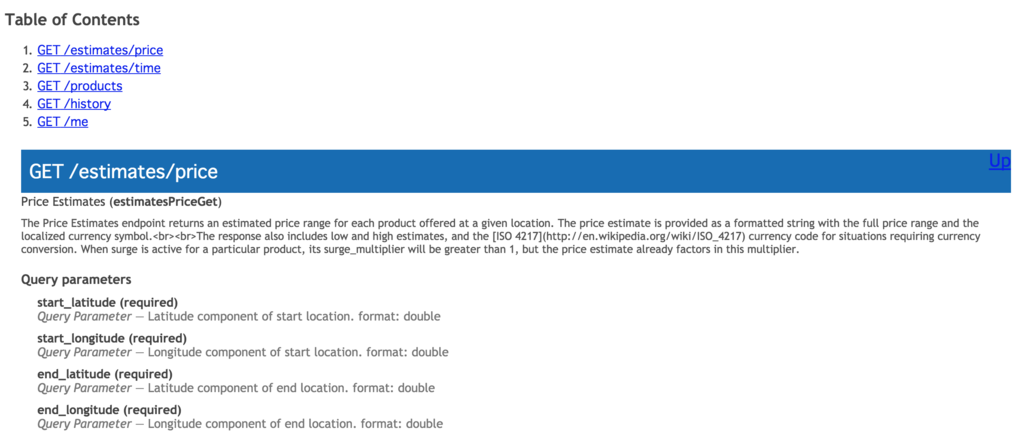
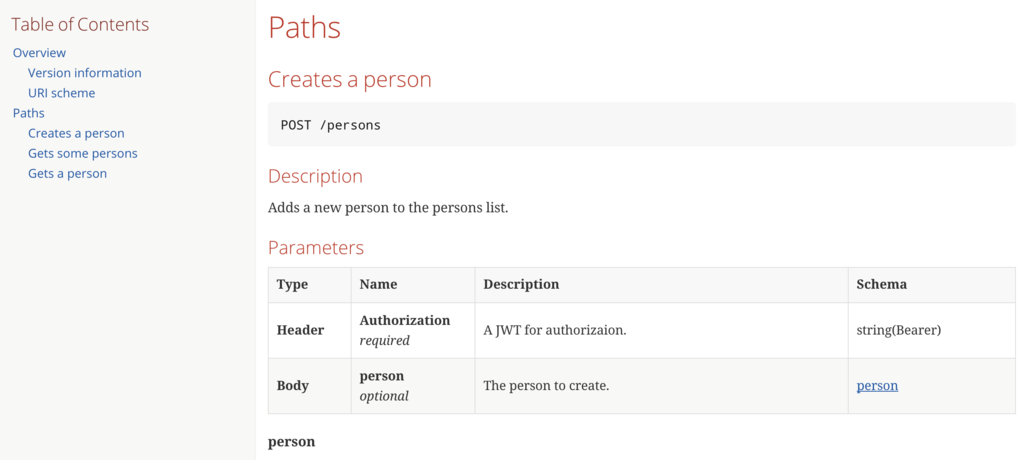
カスタマイズなしで以下のような API ドキュメントが生成できます。

そこそこ良い感じだ。
Swagger to Asciidoc
まずは Swagger 定義ファイルを Asciidoc に変換します。
swagger2markup の 実行例は以下のとおりです。
$ java -jar swagger2markup-cli-1.1.0.jar convert -i sample.yaml -f api-doc
実行すると api-doc.adoc が出力されます。
= Simple API [[_overview]] == Overview A simple API to learn how to write OpenAPI Specification === Version information [%hardbreaks] _Version_ : 1.0.0
Asciidoc to HTML
続いて Asciidoc を HTML に変換します。asciidoctor を利用します。
asciidoctor の実行例は以下のとおりです。
$ asciidoctor -a toc=left api-doc.adoc
実行すると api-doc.html が出力されます。
-a オプションに toc=left を指定することで サイドバーに Table of Contents が出力されたレイアウトを選択できます。
ここで紹介した一連のビルドプロセスを CI に反映して、Amazon S3 などに Deploy できるようにしておけばよいでしょう。
付録
その他の REST API ドキュメンテーションツール/サービス
| Product | Description |
|---|---|
| Apiary | 国内で認知度が高いっぽい API ドキュメンテーション + Mock 生成できるクラウドサービス。噛めば噛むほど渋い思いをするらしい (?)。 |
| RAML | YAMLっぽいなにか からコードやドキュメントを生成するツール群。RESTful API Modeling Language で RAML とのこと。 |
一時期は群雄割拠感もあった API ドキュメンテーションツール界隈ですが、ここ2年くらいで淘汰が進んできた印象です。RAML は設計がモダンな感じなので普及して欲しいです*2。
Swagger 定義ファイルの学習
最近見つけたのですが Swagger 定義ファイルの構造を学ぶにあたり、次の記事が非常にわかりやすいです。
ごく単純でフラットな記述から、Swgger の機能を利用して重複部分を徐々に省いていくという構成になっていて、公式ドキュメントではまったく把握出来ない全体像を見事に解説しています。

- 作者: 水野貴明
- 出版社/メーカー: オライリージャパン
- 発売日: 2014/11/21
- メディア: 大型本
- この商品を含むブログ (7件) を見る