Redash の次にくるのは superset!! - Airbnb 謹製の BI ツールが OSS で
Redash (re:dash) 流行ってますね。
最近 Github をにわかに賑わせている OSS が superset です。
superset とは
公式説明によると
data exploration platform
とのことですが、僕の感覚的にはこれはつまり、いわゆる Business Intelligence (以下 BI) Tool です。そう、Tableau のような。
- OSS (Apache 2.0)
- サーバーサイドは Python で書かれている
- Flask や pandas、SQLAlchemy などを利用
- さまざまなデータソースに対応 (MySQL, Redshift、SparkSQL など)
- グラフ描画の種類が豊富
- Role や Permission についてある程度細かく設定可能
- Airbnb Engineering チーム謹製
superset ざっと見
インストール方法は公式ドキュメントのとおりです。
あるいは Docker image を利用します。

初期設定をすませて、SQLite 上に展開されているサンプルデータセットを使ったダッシュボードにアクセスしてみると

ふぁっ!? (二度見

ふぁー (椅子からすべり落ちる
...
ごく簡単な利用方法としては、対象のデータソース (最も単純な場合、データーベースの中の1テーブル) を選択し、Filter や Group By 対象のカラムを選択し、描画したいグラフのパターンを選択してグラフを生成します。
例えば以下は、サンプルデータセットの誕生日データの円グラフです。

グラフの種類を選択できます。

棒グラフに変更。

謎の Words Cloud。

SQL 記述の支援ツールもついていて、クエリ結果はその場で確認できます。

Redash の違いと superset の可能性
superset をまだ使い込んでいるわけではないうえでの感想である点をご了承ください。
印象としては、Redash はなにはともあれ SQL が起点だったのに対して、superset は GUI でできることが非常に多いです。視覚表現も豊かで (実用度はさておき) 楽しくなるようなダッシュボードを組み立てられます。
重複する部分もあるとは思うのですが、
- Redash: いちど SQL から組み立てた指標とグラフを定期的にモニタリングしていくのに便利
- superset: Filter や Group By をいじりながら、インタラクティブにデータを探索してくのに便利
という使い分けになるのかなぁという気がしています。
サービスやプロダクトの改善のために社内でダッシュボードを構築する気運は高まるいっぽうです。BI 界隈の動きとしては、ここ数年勢いの止まらない Tableau の他にも、Google Data Studio や Amazon QuickSight など大型のツールも登場してきています。
superset は OSS ということもあり、社内ダッシュボード構築をまず始めてみるにはこれでいいのでは!? と思わせるようなインパクトがあります。
流行ると思います。

IPythonデータサイエンスクックブック ―対話型コンピューティングと可視化のためのレシピ集
- 作者: Cyrille Rossant,菊池彰
- 出版社/メーカー: オライリージャパン
- 発売日: 2015/12/25
- メディア: 大型本
- この商品を含むブログ (1件) を見る

- 作者: Jenny Zhang
- 出版社/メーカー: Packt Publishing
- 発売日: 2017/01/05
- メディア: Kindle版
- この商品を含むブログを見る
Swagger 定義ファイルから そこそこいい感じの静的 REST API ドキュメント作成する
REST API のドキュメンテーションはサービス開発における課題として認知されており、解決に向け近年さまざまな試みが行われています。OPEN API および Swagger はその有力な動きの1つです。
長いものには巻かれろ (?) ということで、今回は Swagger 定義ファイルをベースとした REST API ドキュメントの生成方法をまとめます。
結論
swagger2markup-cli と asciidoctor を組み合わせて HTML ファイルを生成するのがよさそうです。
課題の共有
Swggger 定義ファイルからドキュメントを生成する手順はいくつか存在します。
- swagger-ui を利用する
- swagger-codegen で HTML を出力する
swagger-ui はリッチで美しいドキュメントを提供してくれます。しかしインタラクティブな API ドキュメントが必要ない場合、ドキュメント公開のためだけに Node アプリケーションの動作環境を維持しておくことはやや気が重く、できれば静的ファイルとして配置しておきたいところです。
そこで、swagger-codegen の利用が検討できます。
swagger-codegen は、Swagger 定義ファイルからサーバーサイド / クライアントのコードを出力するためのものですが、HTML 形式のドキュメントも出力できたりします。
swagger-codegen generate -i sample.yaml -l html -o output/
しかしながら、インターネットの歴史と伝統のかほりがほのかに醸し出される成果物となっており、このままでは公開しがたい感が否めません。

swagger-codegen で HTML を出力する場合、テンプレートを指定できます。選択肢としては、多少モダンな htmlDocs2 を指定するか、テーマを作成するかです。
今回は swagger-codegen による HTML出力以外のカジュアルな選択肢が必要な状況であるとして、話を進めます*1。
手順
そこそこいい感じの静的 API ドキュメント生成の手順は以下のとおりです。
- Swagger 定義ファイルから Asciidoc を生成する
- Asciidoc から HTML ファイルを生成する
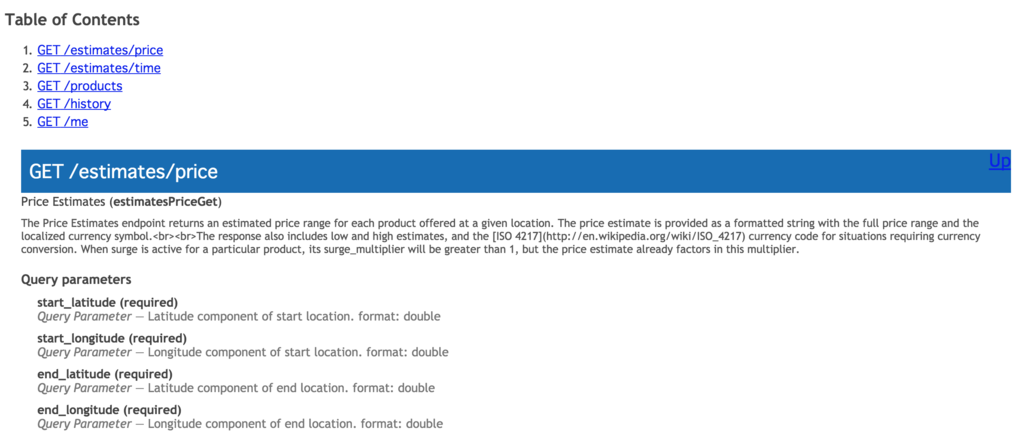
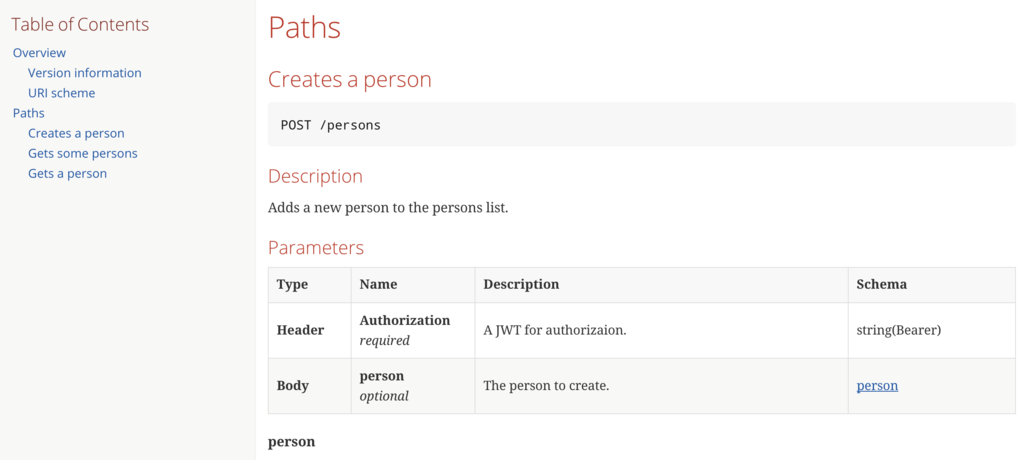
カスタマイズなしで以下のような API ドキュメントが生成できます。

そこそこ良い感じだ。
Swagger to Asciidoc
まずは Swagger 定義ファイルを Asciidoc に変換します。
swagger2markup の 実行例は以下のとおりです。
$ java -jar swagger2markup-cli-1.1.0.jar convert -i sample.yaml -f api-doc
実行すると api-doc.adoc が出力されます。
= Simple API [[_overview]] == Overview A simple API to learn how to write OpenAPI Specification === Version information [%hardbreaks] _Version_ : 1.0.0
Asciidoc to HTML
続いて Asciidoc を HTML に変換します。asciidoctor を利用します。
asciidoctor の実行例は以下のとおりです。
$ asciidoctor -a toc=left api-doc.adoc
実行すると api-doc.html が出力されます。
-a オプションに toc=left を指定することで サイドバーに Table of Contents が出力されたレイアウトを選択できます。
ここで紹介した一連のビルドプロセスを CI に反映して、Amazon S3 などに Deploy できるようにしておけばよいでしょう。
付録
その他の REST API ドキュメンテーションツール/サービス
| Product | Description |
|---|---|
| Apiary | 国内で認知度が高いっぽい API ドキュメンテーション + Mock 生成できるクラウドサービス。噛めば噛むほど渋い思いをするらしい (?)。 |
| RAML | YAMLっぽいなにか からコードやドキュメントを生成するツール群。RESTful API Modeling Language で RAML とのこと。 |
一時期は群雄割拠感もあった API ドキュメンテーションツール界隈ですが、ここ2年くらいで淘汰が進んできた印象です。RAML は設計がモダンな感じなので普及して欲しいです*2。
Swagger 定義ファイルの学習
最近見つけたのですが Swagger 定義ファイルの構造を学ぶにあたり、次の記事が非常にわかりやすいです。
ごく単純でフラットな記述から、Swgger の機能を利用して重複部分を徐々に省いていくという構成になっていて、公式ドキュメントではまったく把握出来ない全体像を見事に解説しています。

- 作者: 水野貴明
- 出版社/メーカー: オライリージャパン
- 発売日: 2014/11/21
- メディア: 大型本
- この商品を含むブログ (7件) を見る